Add Promotional Widget
Overview
ChargeAfter provides multiple promotional tools:
-
Product Page Widget - A widget to be displayed on the product page. It informs shoppers that financing is available, it helps conversion by showing a low monthly cost, and allows the user to apply for financing ahead of checkout. More details on the product page widget can be found here.
-
Financing Banners - An advertising message that informs your store visitors of the availability of promotional financing.
Product Page Widget
- Navigate to the Shopware Admin > Settings > Plugins:

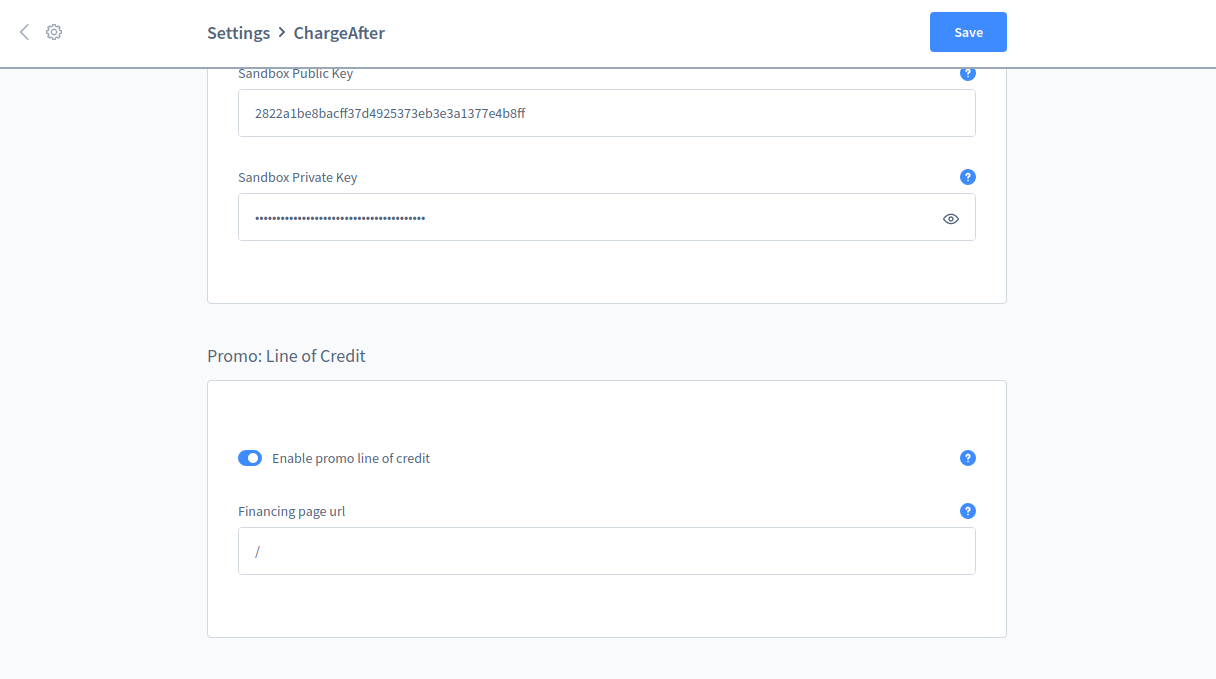
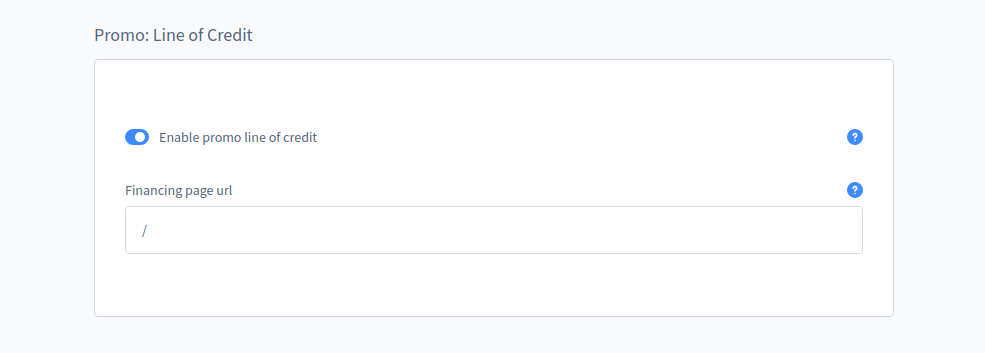
- Select ChargeAfter plugin > scroll to Promo: Line of Credit section:

- Fill in the following fields, outlined below the image:

- Enable promo line of credit - turn on
- Financing page url - provide a link to the funding page (relative or absolute link)
- Save

- You're done!
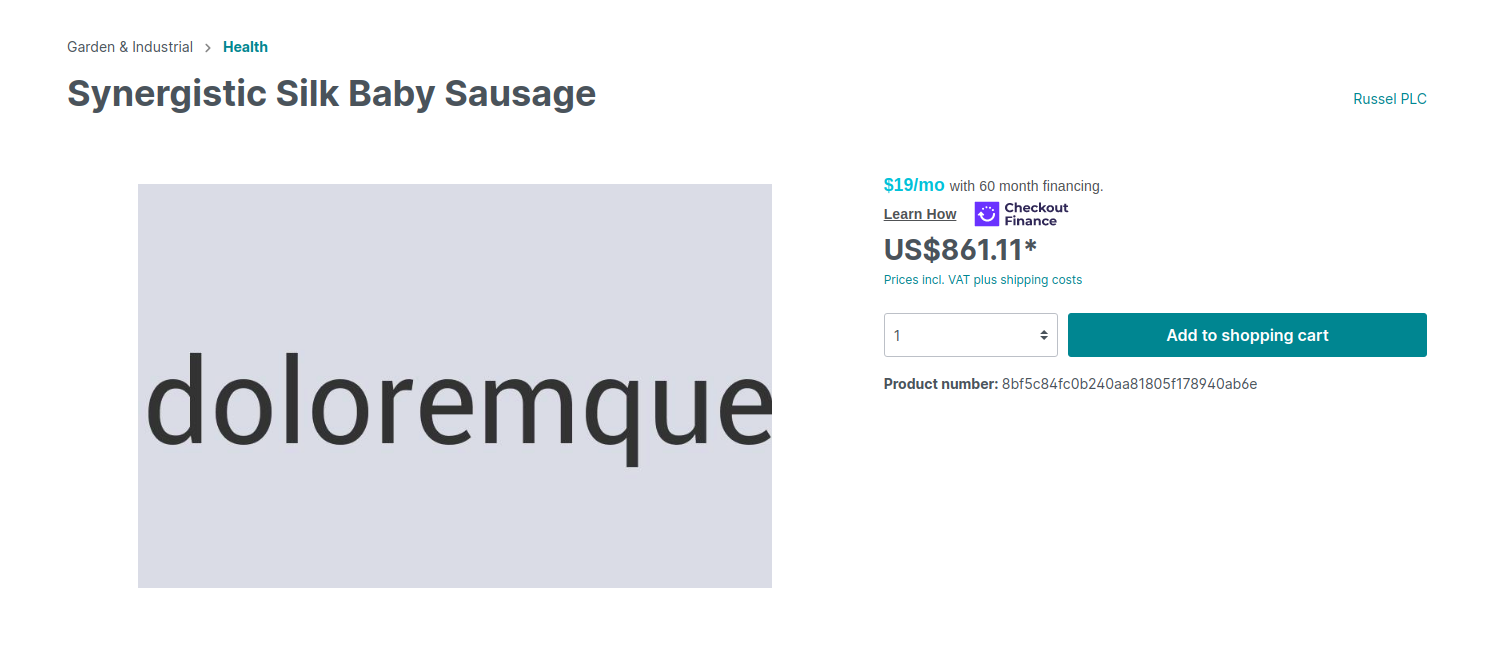
Promotional widget appears on the product page and updates the price
Financing Banner
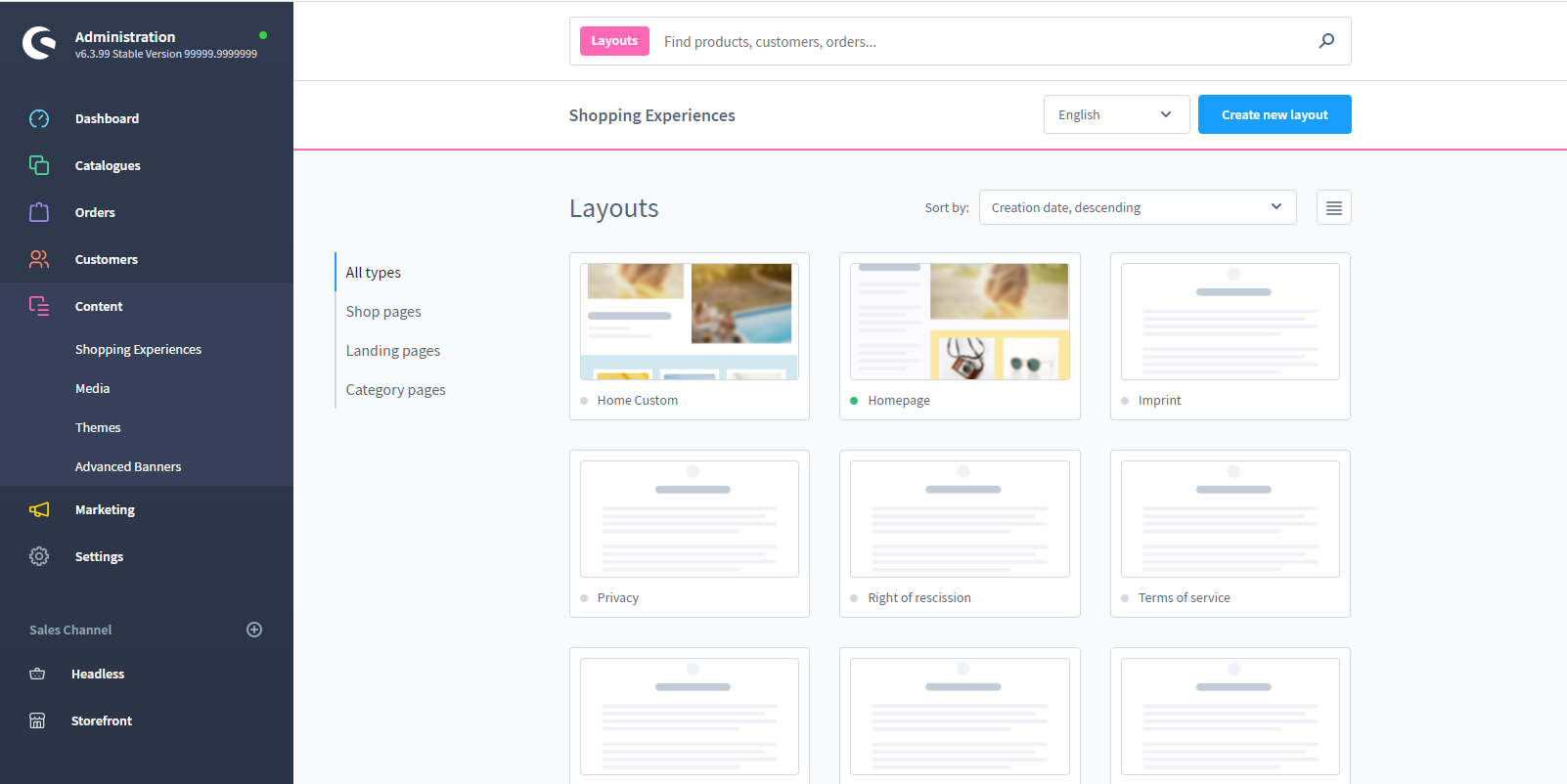
- Navigate to Admin > Content > Shopping Experiences:

- Select a layout to edit
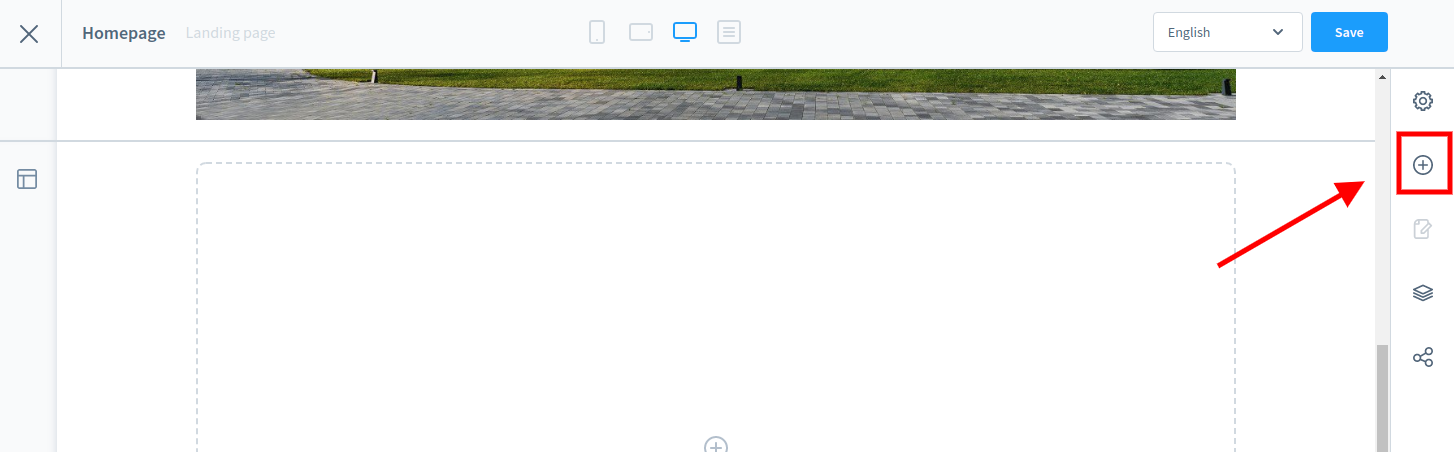
- Add a new section to the layout or use an existing one. Click the Add button in the right sidebar:

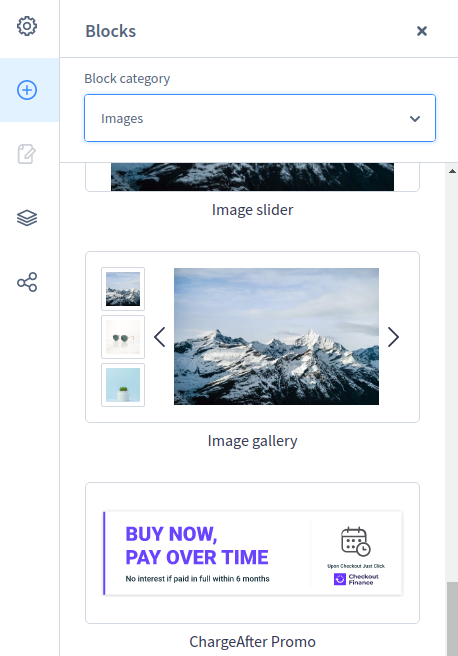
- Select Pictures in the Blocks category > scroll to the ChargeAfter Promo block:

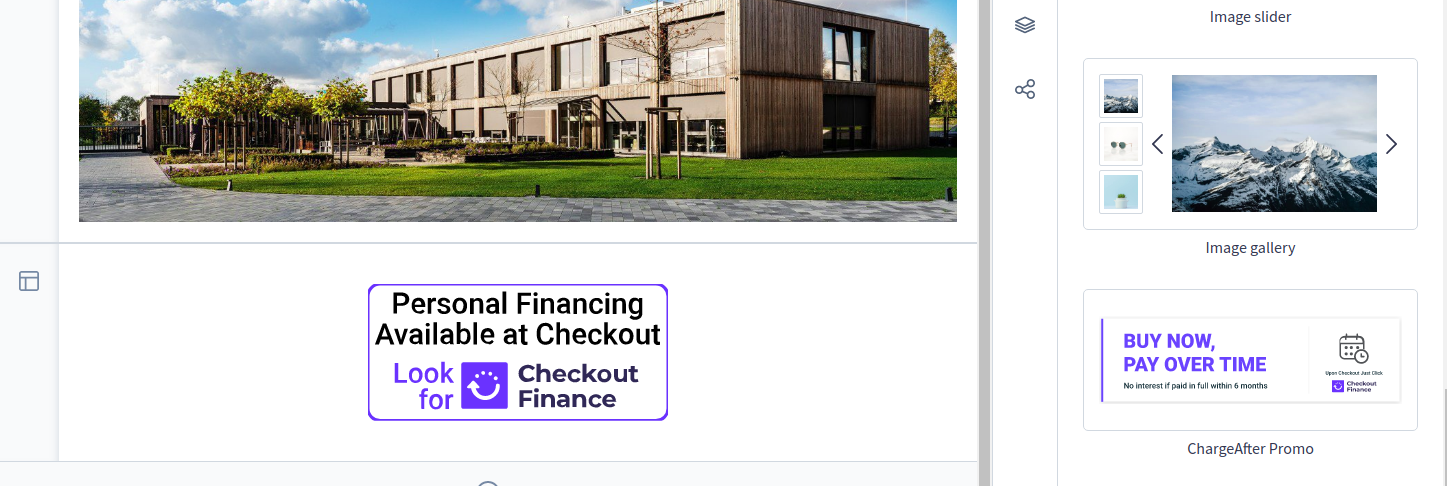
- Drag and drop the block to the section on the left:

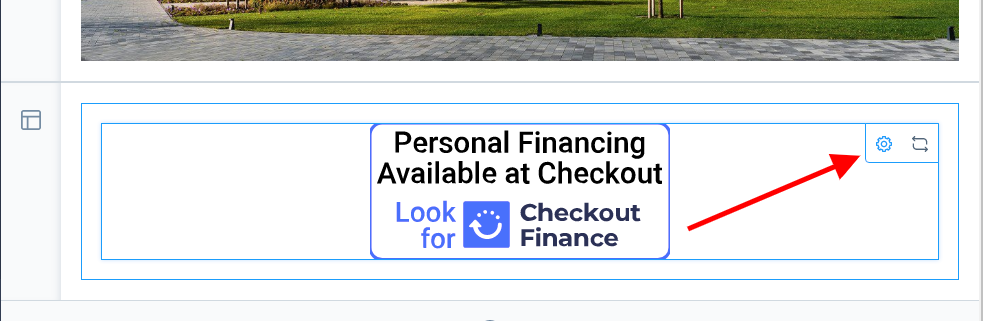
- Сlick on the banner in the section and select the widget settings:

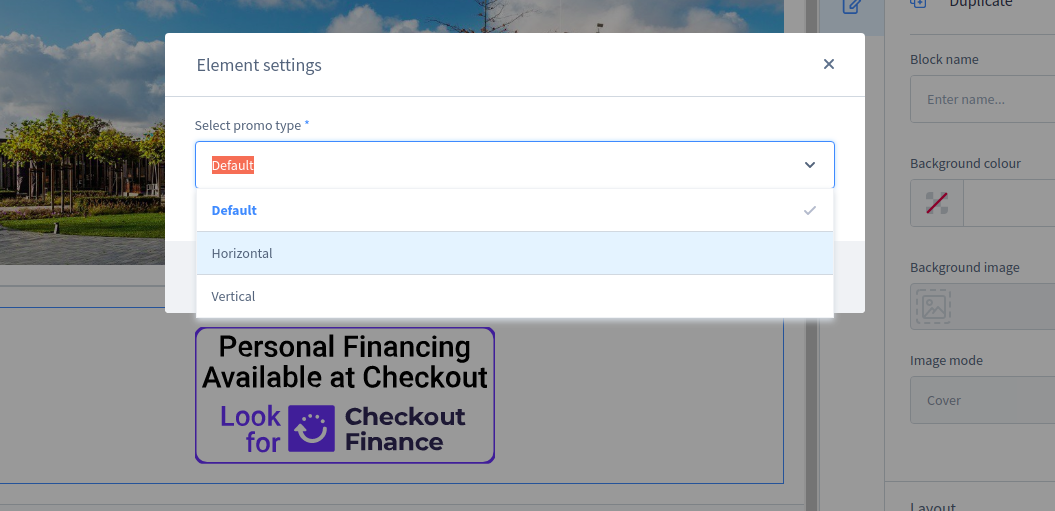
- Select the desired type of banner in the drop-down menu:

- Save layer changes

Updated over 3 years ago
What’s Next
