Checkout
ChargeAfter provides a simple JavaScript module called Checkout, which can be embedded in the merchant's website.
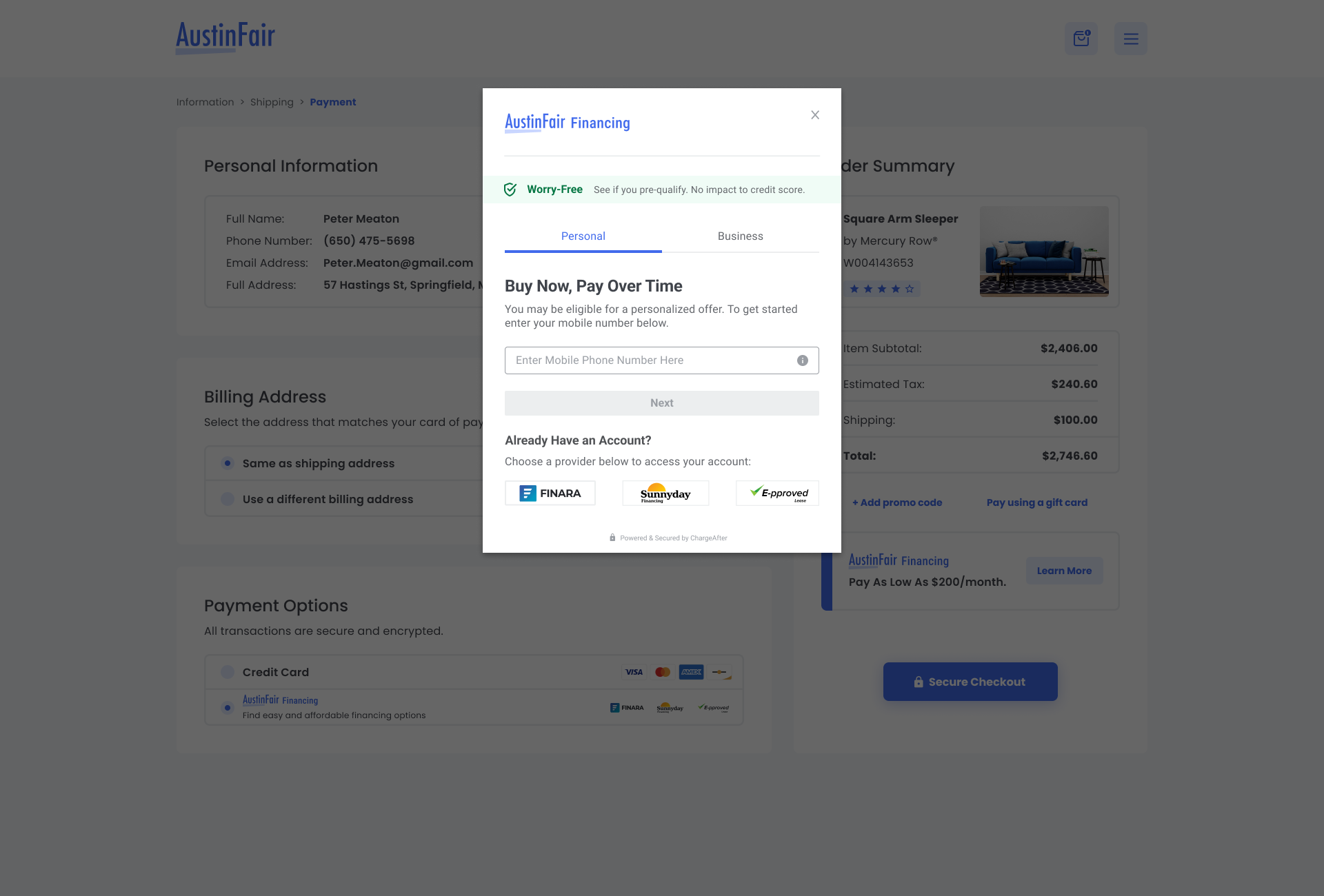
ChargeAfter Modal
When the consumer clicks the embedded Checkout button, this launches the ChargeAfter modal where consumers can securely enter information, see personalized offers, and sign any legal documents to accept and confirm an offer.

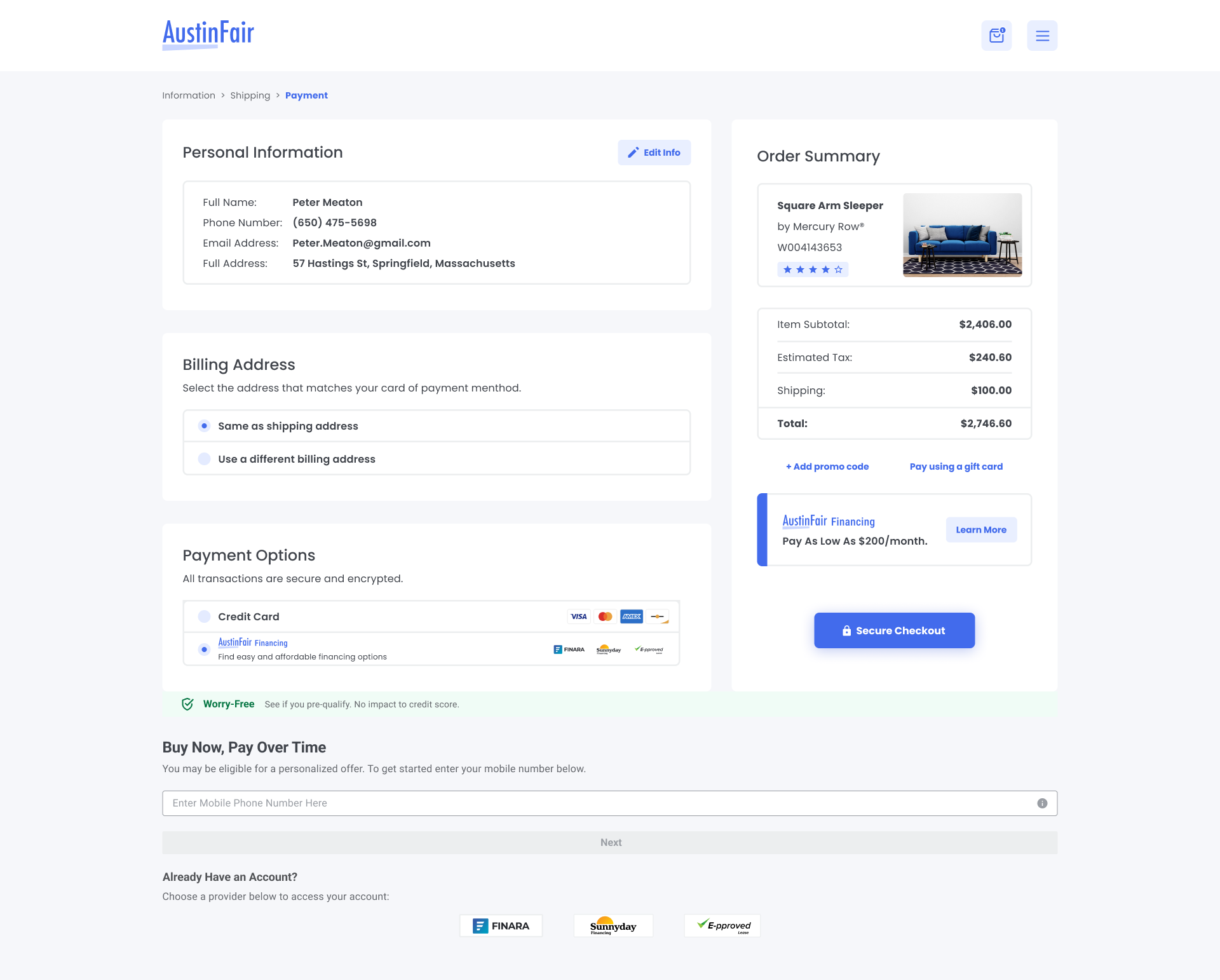
Inline mode
Although the ChargeAfter experience loads by default in its own modal, it can also be contained inside an existing HTML element. Inline mode enables merchants to fully embed ChargeAfter functionality within their own flows and websites.

For details on how to enable inline mode, see Enabling inline mode.
Updated 11 months ago
What’s Next
