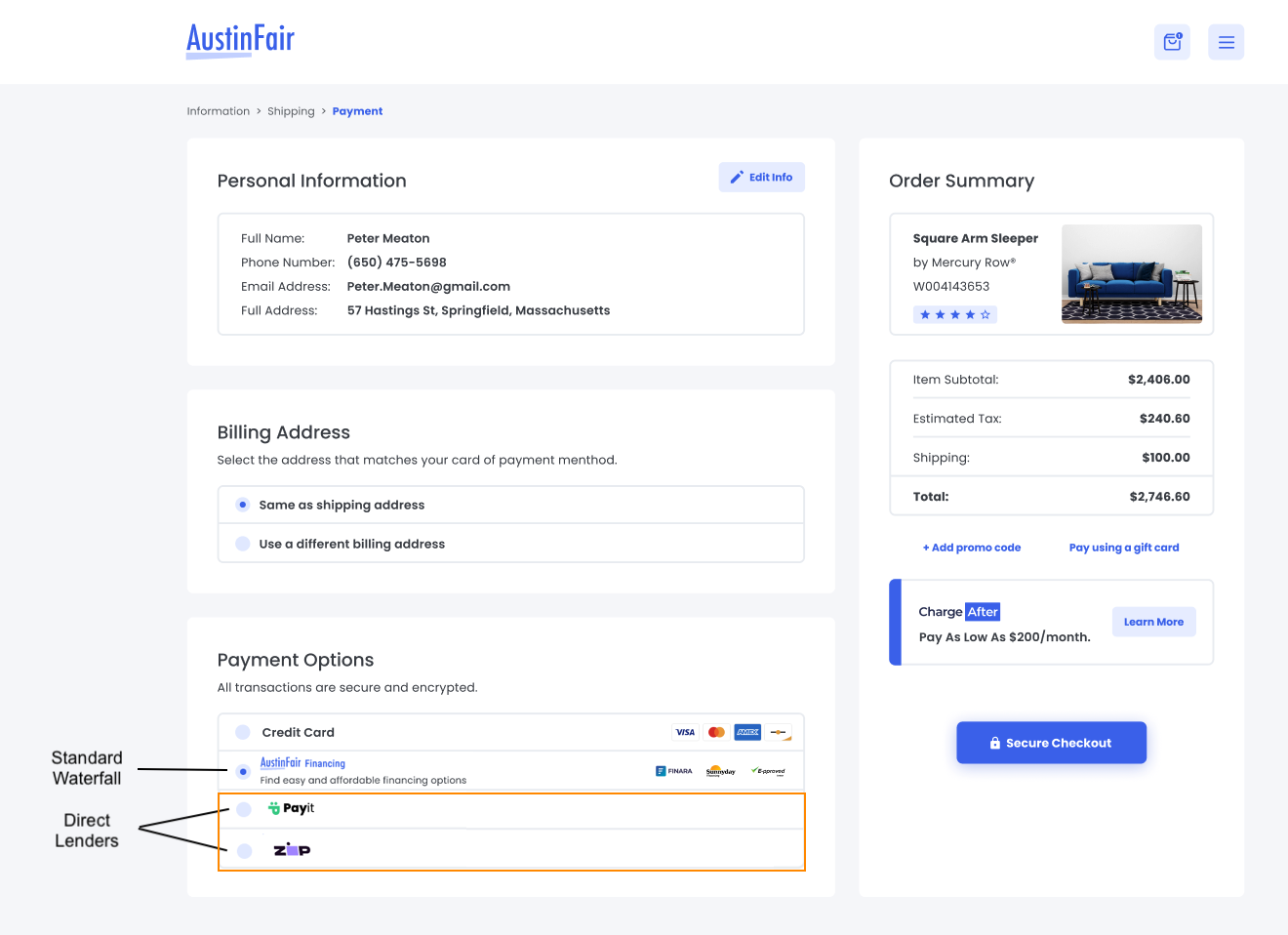
Direct Lender Payment Option
The Direct Lender Payment option lets merchants present different payment providers from the ChargeAfter network directly in your checkout experience. As more lenders are added to the merchant's configuration, they will automatically appear without requiring additional development.
This solution is best for:
- Lenders/payment providers that are not part of a standard waterfall.
- Lenders/payment providers that have a strong brand presence that will resonate with consumers.
The getDirectLenders function is used to retrieve data necessary to display lenders/payment providers as a direct option to consumers during checkout.

Implementation
The getDirectLenders() function should be called in order to retrieve the list of lenders outside of the waterfall (also called direct lenders).
ChargeAfter.getDirectLenders() : Promise<DirectLender[]>
API Response Payload
The response of the getDirectLenders function is an array of Lender objects, including the following parameters:
id- This is the lender identification number within the ChargeAfter platform. This id will be used to display the Checkout UI directly with this specific lender.name- Display name of the merchant.buyerType- Finance type of the merchant.
Consumerwill be returned in cases where the lender is proposing financing for individuals.
Organizationwill be returned in cases where the lender is proposing financing for businesses.title- This is the text or description of the lender. It should be display below the lender name.logo- This is the link to the logo of the merchant.
type DirectLender = {
id: string; // the lender id
name: string; // the lender name
buyerType: 'Consumer' | 'Organization'; // the lender finance type
title?: string; // lender title to show on the payment option may be undefined
logo: string; // the lender logo
}
Load Checkout UI
When the consumer clicks on a specific payment option, the ChargeAfter modal is triggered and and opens the flow the lender selected.
Using the lender id previously retrieved, the merchant can now launch the Checkout UI by using this id within the present() API call and open the modal directly to this selected lender.
ChargeAfter.checkout.present({
consumerDetails: {...},
cartDetails: {...},
...
// This parameter is OPTIONAL. The id here is the lender id and this is used to load the Checkout UI directly to a specific lender
lenderId : XXXXXXXXX,
})
This function is applicable for the Checkout flow only.
Updated 9 months ago
